【はてなブログ】ブログをシンプルにカスタマイズするための小技5選

今週のお題「休日の過ごし方」=ブログカスタマイズ
台風に持ってかれた
台風22号が来ております。大雨洪水、土砂災害に十分注意してください。
僕はというと、エントリーしていたハーフマラソンが台風で中止になりまして、ものの見事に暇になりました。
暇な時間をいそいそせっせとブログのカスタマイズに使いまして、
今、ようやく、スマホ版のカスタマイズが満足いく形になりました!
需要があるかはわかりませんが、デザインをシンプルにするための小技を5つ紹介します。
まとめる前に
参考記事をまとめる前に、カスタマイズに関する様々を述べておきます。
大切にしていること
僕がカスタマイズにおいて大切にしているのはシンプルさです。
特に、うちのブログは嬉しいことにオリジナルの画像に注目していただけることが多いです。(僕はデザインもPCもずぶの素人なので「素人にしては」という目線で見てくださいね)
画像を目立たせる、邪魔しないためにも、ごちゃごちゃせず、シンプルさを心掛けています。
また、このブログは実は書評ブログなので、文章が読みやすくなるように、ということも意識をしてシンプルさを追求しています。
シンプルな方々
僕がブログをカスタマイズしていく上で非常に参考にさせていただいているお二方です。
こどみす(id:codomisu)
カスタマイズを齧っている人なら大体知っていますよね。もはや紹介するまでもない。しかし紹介してしまった。
僕のブログはPC版はこどみすさんのminimalismを利用させてもらっています。
今回スマホ版のカスタマイズを行うに当たって、PC版とスマホ版に統一感を出すためこどみすさんの記事を参考にminimalismっぽさを出しました(特にフッター)
サルワカくん
お洒落でシンプルなカスタマイズをとんでもない数提供してくれているのがサルワカくんブログ。
今回も非常にお世話になりました。
スマホのカスタマイズについて
スマホ版の画面を個別にカスタマイズするには、有料版のはてなブログproにする必要があります。
無料版だけど気になる、という方は30日間無料体験もできますので試してみてはどうでしょうか。
*以下少し細かい話、飛ばして良し
カスタマイズについては、
管理画面→デザイン→スマホマーク
基本的には、
ヘッダー→タイトル下
に記述していきます。
HTMLやCSSの知識がある方は、
CSSはどこに書くの?
と感じると思いますが、
<style type="text/css">
この中にCSS
</style>
を利用することでHTMLの中にもCSSを記述することができます。
色の変更
色に関しては、コードの#〇〇〇〇〇〇の部分を書き換えることによって自分の好きな色に変更することがあります。
僕の場合、画像に使った色とカスタマイズに用いる色を統一したかったため、16進数カラーコードとRGBの相互変換することのできるこちらのページを参考にしています。
シンプルにカスタマイズするための小技
1 中央揃えにする
これです。
中央揃えを用いれば、文字を目立たせお洒落にしつつも、シンプルさを維持することができます。
〈やり方〉
やり方は簡単。
<center>
<p>これです。</p>
</center>
中央寄せしたい部分を HTML編集にて<center>タグで囲むだけです。見出しや画像も中央に寄せることができます。
僕の場合、Aboutページ(自己紹介ページ)を中央揃えを多用しお洒落にしました。

2 リンクのアンダーラインを取る
かなり小技です。
たとえばこれ。
通常あるはずのリンクの下線がありません。
こんなところ気にしてるの僕かもしれませんが、ない方が綺麗だ!と共感してくれるかたもいるかもしれませんからね。
〈やり方〉
CSSは以下の通り
a{ text-decoration:none;
}
a:hover { text-decoration: underline;
}
これだけです。
デザイン→カスタマイズ→デザインCSSに貼り付けてください。
上のコードはリンクの上にマウスが乗るとアンダーラインが表示されるようになっていますので、それも必要のない方は3行目4行目を消して使ってください。
3 読者登録リンク
読者登録ボタンに関しては、検索すれば多くのカスタマイズがありますが、主張が激しすぎるものが多く全体のバランスを壊しかねない、、。
そこでいっそ、ただの文字リンクにしてみました。
文字リンクといっても、先の中央揃えとリンクの下線削除を行っているので見た目はこんな感じ。ちなみにマウスを乗っけると下線が出ます。
色を変えているので一見ただのリンクには見えず、シンプルかつお洒落です。
〈やり方〉
<center>
<p><span style="color: #800000; font-size: 150%;"><a style="color: #800000;" href="https://blog.hatena.ne.jp/あなたのid/ブログURL/subscribe">読者になる</a></span></p>
</center>
色を付けた二か所を書き換えてから使用してください。
HTML編集で、記事内、記事上下、使いたいところに貼り付けてもらえれば大丈夫です。
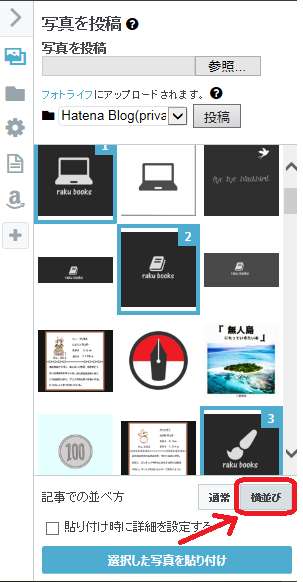
4 画像の横並び
はてなの正規のやり方でも、写真を横並びで投稿できるようになりました。

画像を複数枚選択し、赤枠内の「横並び」に設定すると、、



こうなります。
しかし、これだと画像と画像の間にスペースができてしまう。
僕、細かいんですよ。こういうのが気になって直したくなる。
そして、



こうしました。
小技です。
〈やり方〉
①通常通り写真を載せる
横並びではなく、通常通り画像を挿入してください。
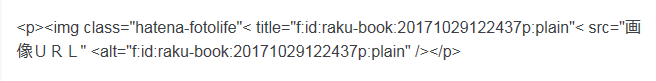
②HTML編集を見る

上のようなコードが記入されるはずです。
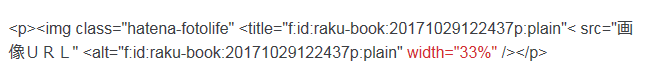
③width="〇%"を追記する。

②のコードにwidth="〇%"を追記してください。〇%は、3枚なら33%、4枚なら25%です。
④画像を横並びにする
③までで、小さくなった画像が縦に並んだと思うので、それをドラックして横並びにすれば完成です!
5 モノクロにする
最後はお好みで。
僕のブログの場合、毎記事投稿する画像をアクセントにしているので、ブログ本体のデザインにテーマカラー等があると画像の邪魔になりかねません。
大学生ファッションの教科書には、白Tシャツ+黒スキニー+1色と書いてありますが、ブログも同じかもしれません。
画像をアクセントにするのであれば、ブログ全体のデザインはモノクロに抑えたほうが無難であると思います。

まとめ
いかがだったでしょうか。
少しの工夫で、ブログは見やすくなり、周りと差をつけることができます。
自分なりの微調整を施して、シンプルなカスタマイズをしていってください。
また、このブログはまだまだ発展途上ですので「ここが見にくい」「こうしたらもっとシンプルになるよ!」等ありましたら是非教えてください。